この記事を読む前に、こちらの
「当サイトで使用している、WordPressでブログを始めるまでの手順」
を先に読んでください。
世界中のサイトの34%がワードプレスで作られています。
利用者が多いので、わからない事は「Google検索」でググってやれば多くが解決します。
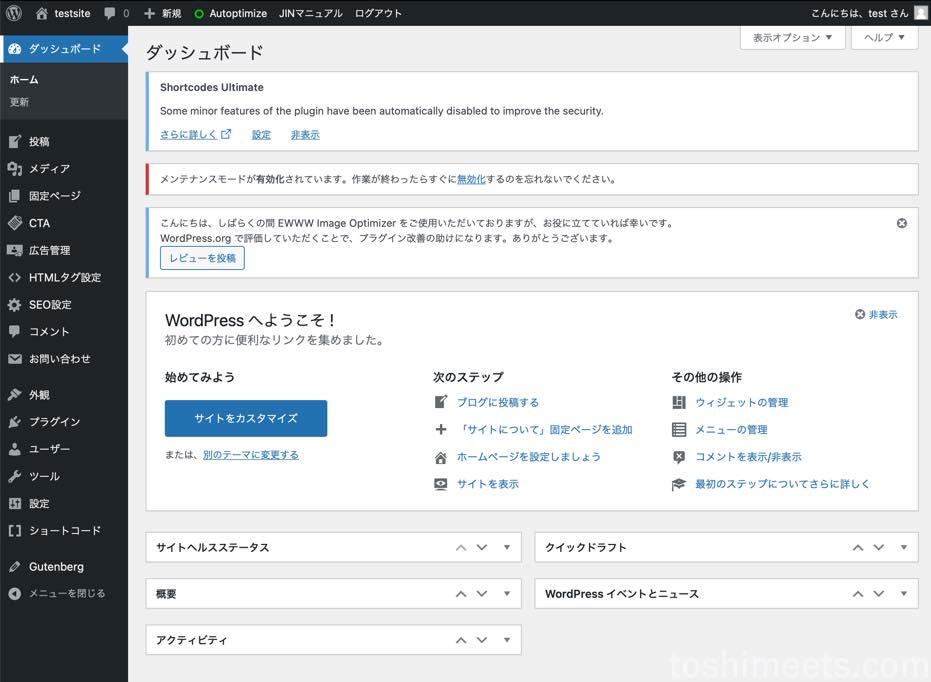
1.WordPress管理画面について
管理画面は、ダッシュボードと呼ばれています。

WordPressの管理画面の見方は以下の通り。
▶️投稿
ブログ記事の投稿、編集を行います。
▶️メディア
WordPressにアップロードした画像や動画等を編集保存します。
▶️固定ページ
プロフィールやお問い合わせ等のブログ記事以外の頻繁に更新しないページを作成します。
▶️コメント
記事にコメントがあった場合に表示されます。
▶️外観
ブログのサイトデザイン編集やテーマのアップロードを行います。
▶️プラグイン
機能拡張や記事の内容の補助や設定を行います。
▶️ユーザー
WordPressのダッシュボードにログインできるユーザーを追加・編集する場合に使います。
▶️ツール
システムデータのインポート、ブログデータの出力に利用します。
▶️設定
WordPressの基本設定を行います。
2.WordPressにテーマを入れる

WordPressのテーマは、有料、無料共に多くのテーマがあります。
ウエブサイトを運営する目的には
・ブログの制作
・企業サイトを制作
等がありますが、お気に入りを見つけてダウンロードしてください。
有料テーマとしては、
THE THOR(ザ・トール)
JIN(ジン)
AFFINGER6(アフィンガー6)
STORK19(ストーク19)
DIVER(ダイバー)
SANGO(サンゴ)
賢威(ケンイ)
SWELL(スウェル)
ハミングバード
スワロー
無料テーマは、
Cocoon(コクーン)
Luxeritas(ルクセリタス)
Xeory(セオリー)
Write(ライト)
Lightning(ライトニング)
STINGER(スティンガー)
LION BLOG(ライオンブログ)
等がありますが、詳細は各ホームページを参照ください。
無料のテーマもありますが、当サイトのWordPressのテーマは、有料の「JIN」を使用しております。
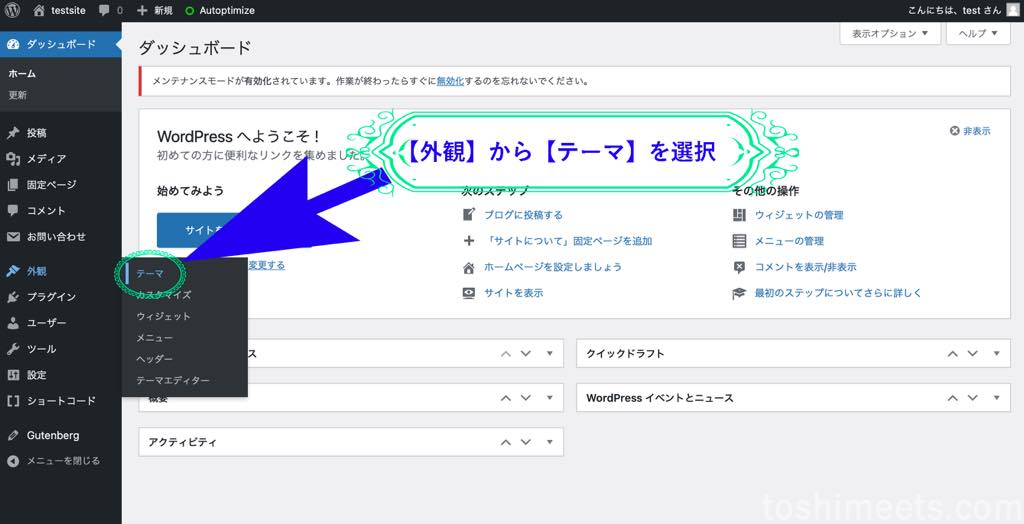
3.テーマを入れる手順
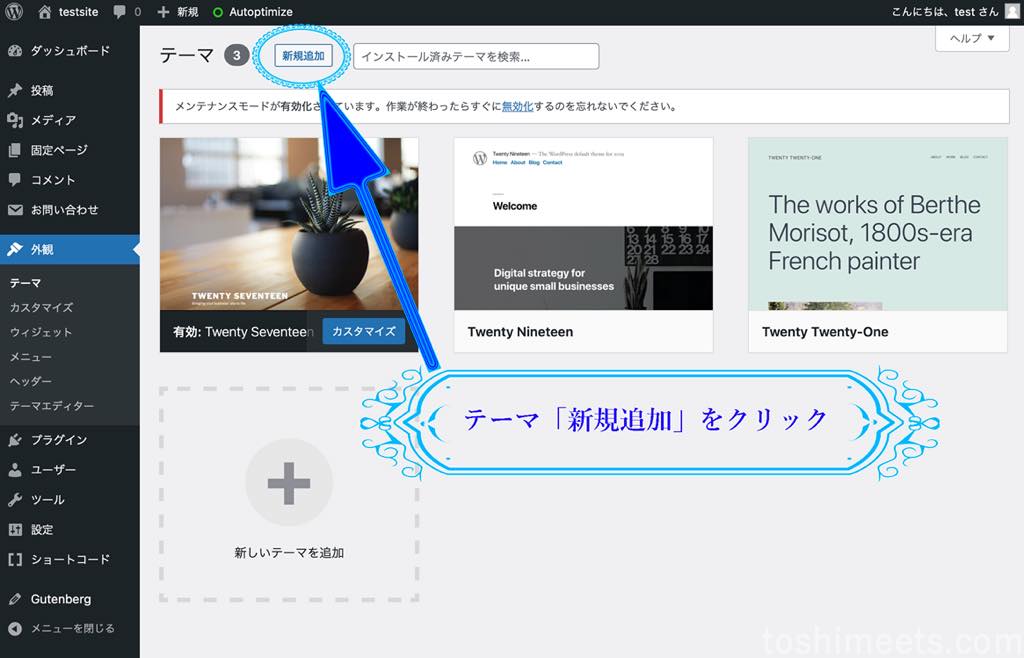
WordPressダッシュボードより、【外観】から【テーマ】を選択します。

【新規追加】をクリックします。

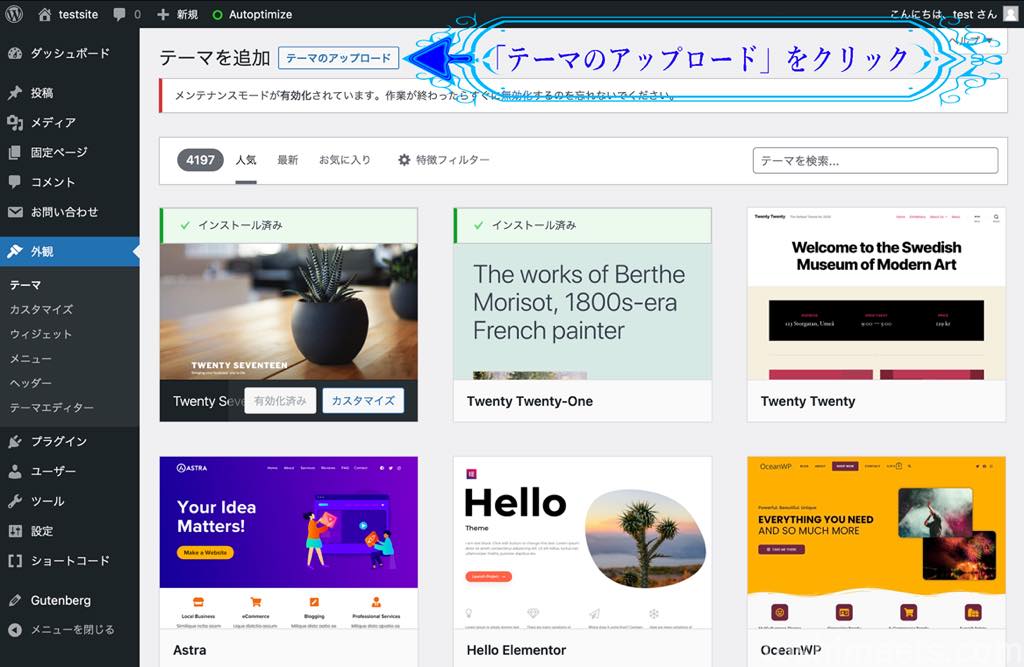
【テーマのアップロード】をクリックします。

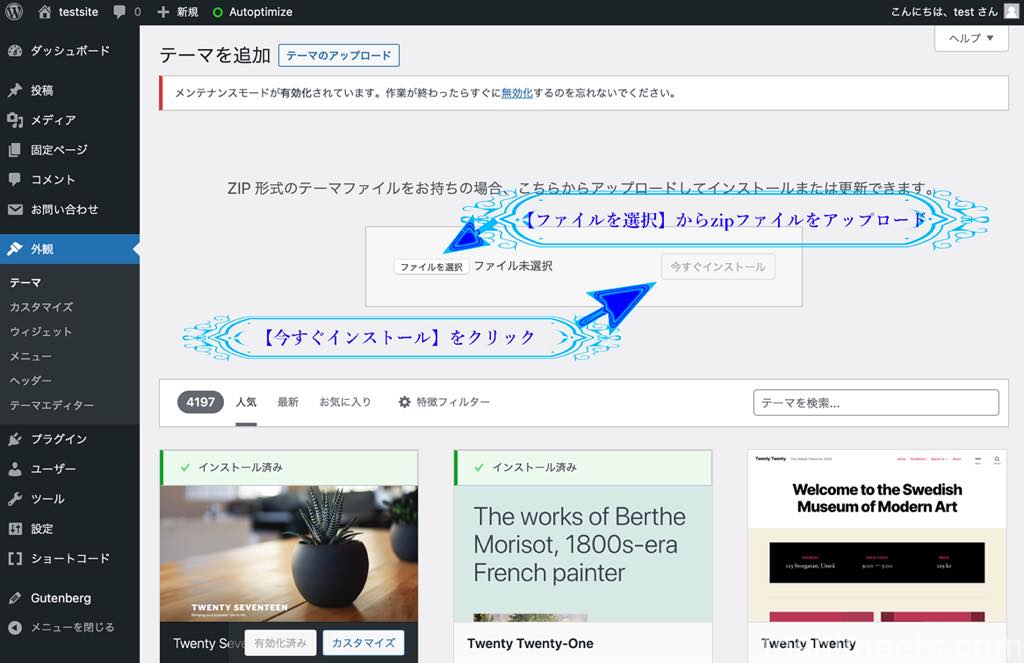
テーマのインストール
【ファイルを選択】からWordPressテーマのzipファイルを選択します。
選択後、【今すぐインストール】をクリックします。

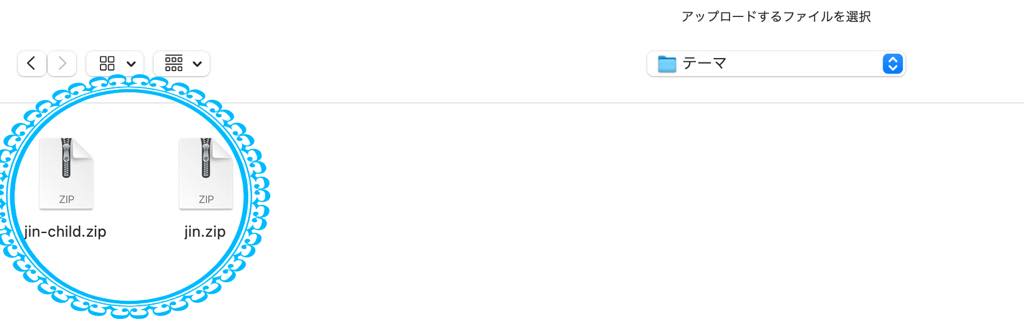
WordPressブログテーマを購入すると、テーマのデータが入ったzipファイルをダウンロードできるようになります。
このzipファイルをWordPressにアップロードしていきます。
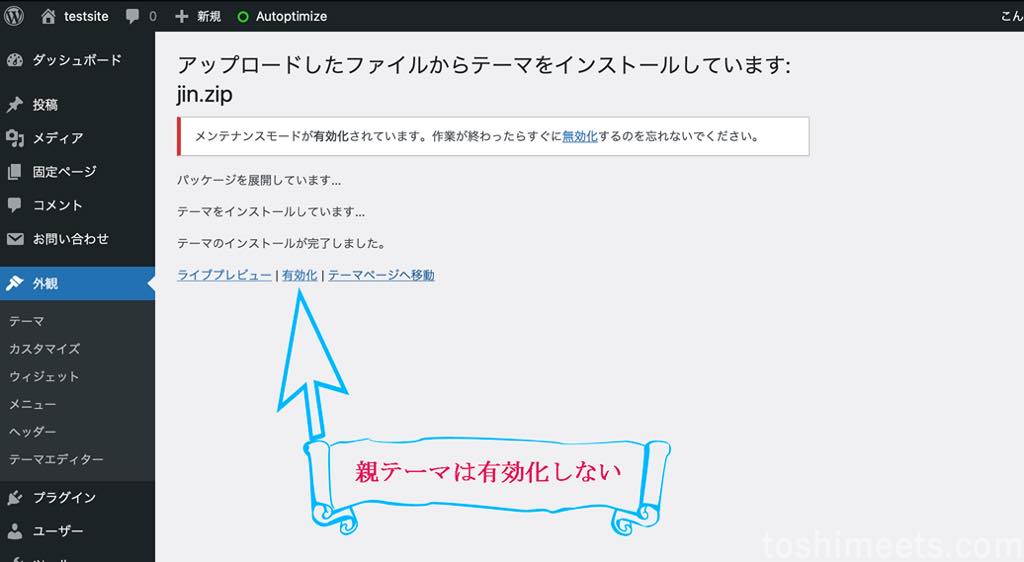
先に親テーマ、次に子テーマの順にインストールしてください。

テーマの有効化
【有効化】をクリックすると、テーマが適用となります。

【有効化】は子テーマのみとします。

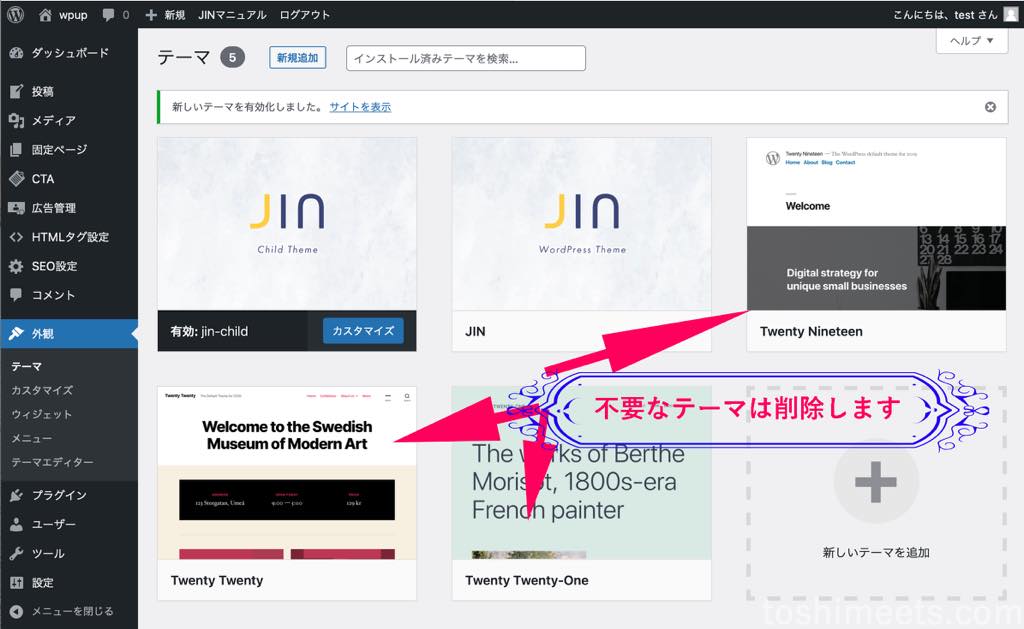
使用しないテーマは削除しても良いです。
4.プラグインについて

プラグインとは、ワードプレスに最初からない『機能を追加』できるシステムです。
例えば、お問い合わせフォームの設置や、スパムから保護する機能を追加したりできます。
WordPressの機能を拡張してくれる機能がプラグインです。

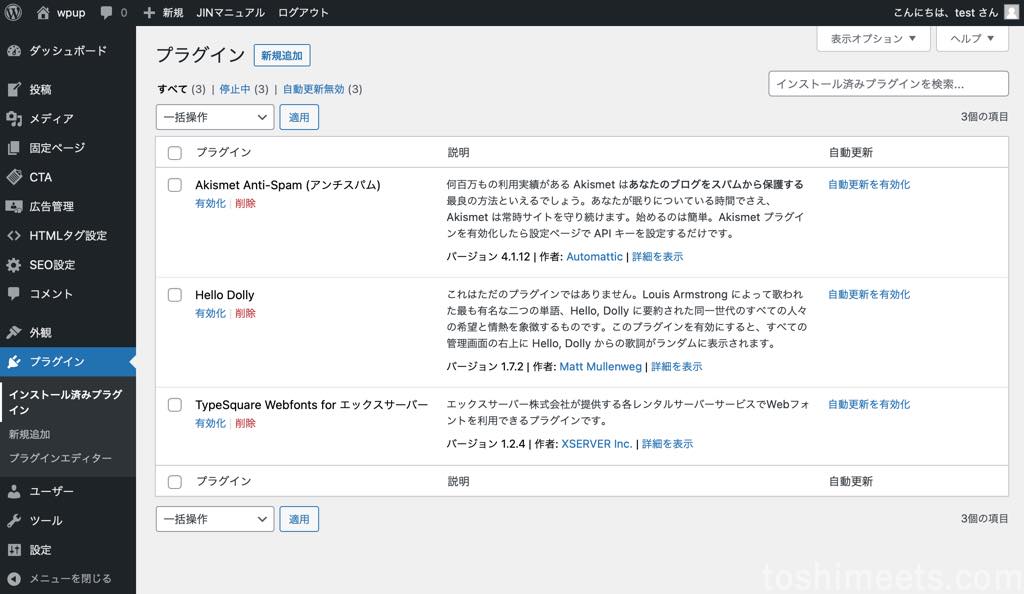
最初から入ってるプラグインはこれだけです。

あまり多く入れると不具合を生む元になるため、お勧めは以下の通りです。
・AddQuicktag
・Autoptimize
・Contact form7
・EWWW Image Optimizer
・Rich Table of Contents
・Rinker
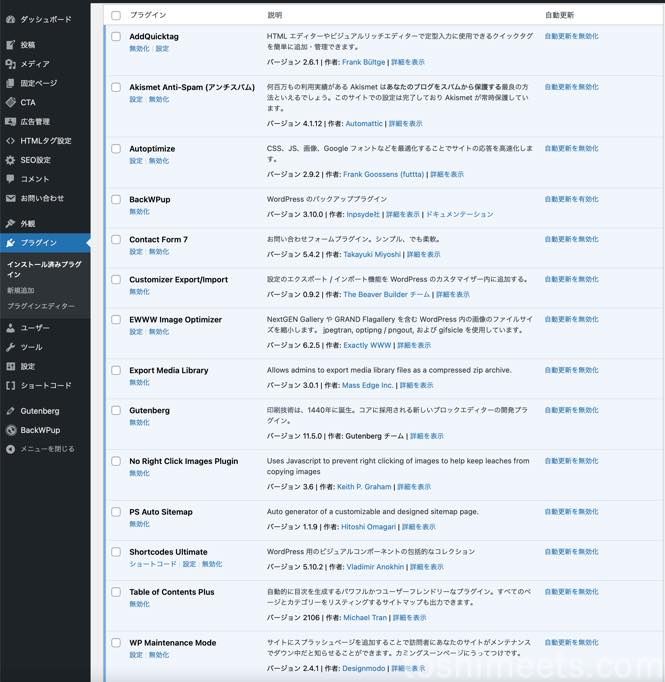
なのですが、私は以下の通り設定しています。

プラグインの詳細説明
👉AddQuicktag
HTML エディターやビジュアルリッチエディターで定型入力に使用できるクイックタグを簡単 に追加・管理できます。
👉Akismet Anti-Spam (アンチスパム)
何百万もの利用実績がある Akismet はあなたのブログをスパムから保護する最良の方法といえるでしょう。このサイトでの設定は完了しており Akismet が常時保護しています。
メールアドレスとAPIキーが必要です。
👉Autoptimize
CSS、JS、画像、Google フォントなどを最適化することでサイトの応答を高速化します。
👉BackWPup
WordPress のバックアッププラグイン
👉Contact Form 7
お問い合わせフォームプラグイン。シンプル、でも柔軟。
👉Customizer Export/Import
設定のエクスポート / インポート機能を WordPress のカスタマイザー内に追加する。
👉EWWW Image Optimizer
NextGEN Gallery や GRAND Flagallery を含む WordPress 内の画像のファイルサイズを縮小します。 jpegtran, optipng / pngout, および gifsicle を使用しています。
👉Export Media Library
WordPressにあるメディアライブラリ内の画像や動画データを一括ダウンロード保存できるプラグインです。
👉Gutenberg
印刷技術は、1440年に誕生。コアに採用される新しいブロックエディターの開発プラグイン。
👉No Right Click Images Plugin
画像ファイル上での右クリックメニューを無効にし、画像ファイル上以外での右クリックは正常に動作します。
👉PS Auto Sitemap
サイトの投稿や固定ページをサイトマップで一覧表示してくれるプラグインです。
👉Shortcodes Ultimate
WordPress 用のビジュアルコンポーネントの包括的なコレクション
👉Table of Contents Plus
自動的に目次を生成するパワフルかつユーザーフレンドリーなプラグイン。すべてのページとカテゴリーをリスティングするサイトマップも出力できます。
👉WP Maintenance Mode
サイトにスプラッシュページを追加することで訪問者にあなたのサイトがメンテナンスでダウン中だと知らせることができます。カミングスーンページにうってつけです。
要するに、何が必要かを調査して追加してください。
ただ、プラグインの中には、画像や記事に悪影響するものが時々あるようなので、相性が良いものを選定することが重要です。
特に重要なプラグインの設定方法を説明します。
4-1.Akismet Anti-Spam (アンチスパム)
Akismet Anti-Spamは、記事へのスパムコメントを自動削除してくれるプラグインです。
投稿されたコメントの内容をグローバルデータベースに照合した上で、スパムの可能性が高いコメントのみをフィルタリングする機能を持ちます。
利用に必要なAPIキーは、公式サイトにて無料で取得することができます。
4-2.Akismet Anti-Spamは必要なの?
Akismet Anti-SpamはWordPressにデフォルトで導入されているので、必要なプラグインなのか悩んでみえる方が多いと思います。
WordPressでコメント機能を使わない方は、Akismet Anti-Spamは不要なプラグインです。
よって記事のコメント欄が必要ない方は、無効化&削除して良いです。
今回は、無料版で十分使用可能なので、無料版のインストールを行います。
4-3.APIキーの取得
WordPressの管理画面より「設定→Akismet Anti-Spam(アンチスパム)」をクリックします。

「Akismet アカウントを設定」をクリックします。

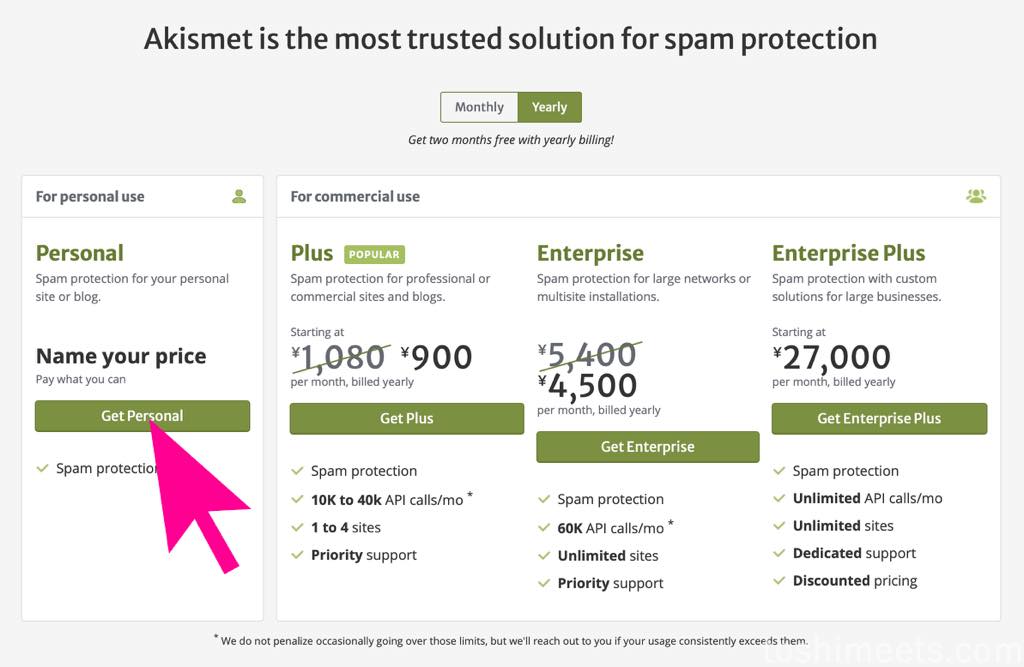
Personal の「Get Personal」をクリックします。

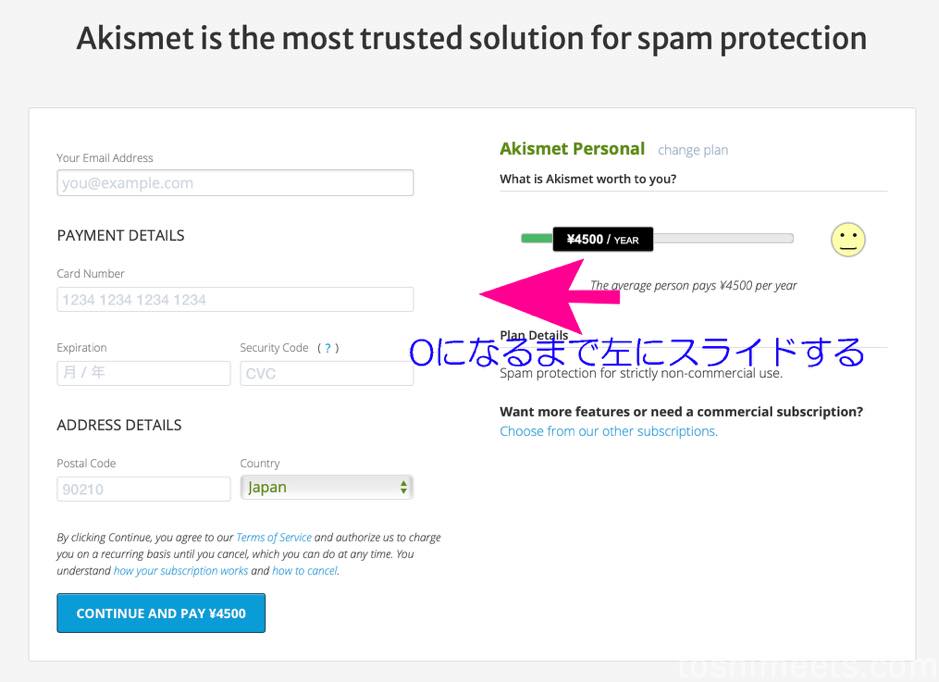
右上のスライダーの金額を、0になるまで左にスライドします。

👉Your Email Address
あなたのE mailアドレスを入力します。
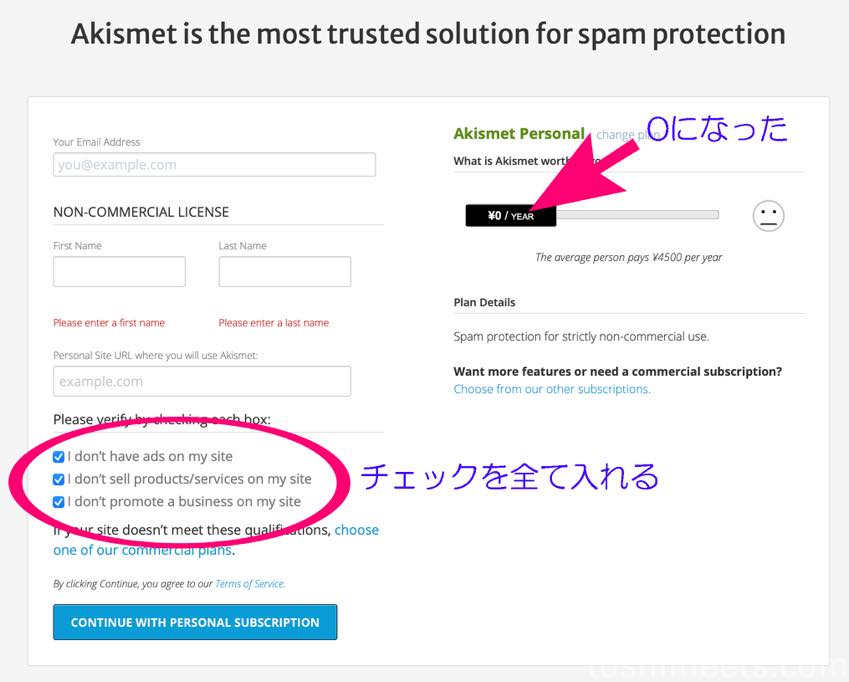
👉First Name
名字を入力します
👉Last Name
名前を入力します
👉Personal Site URL where you will use Akismet
Akismetを使用する個人サイトのURLを入力します。
First NameとLast Nameは、ペンネームでOKです。
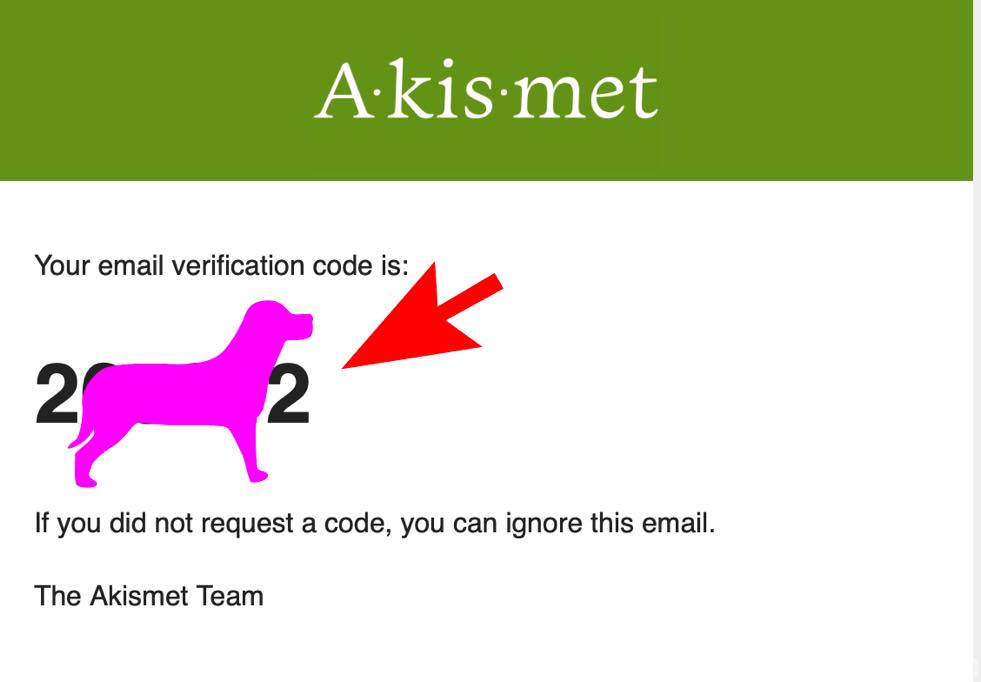
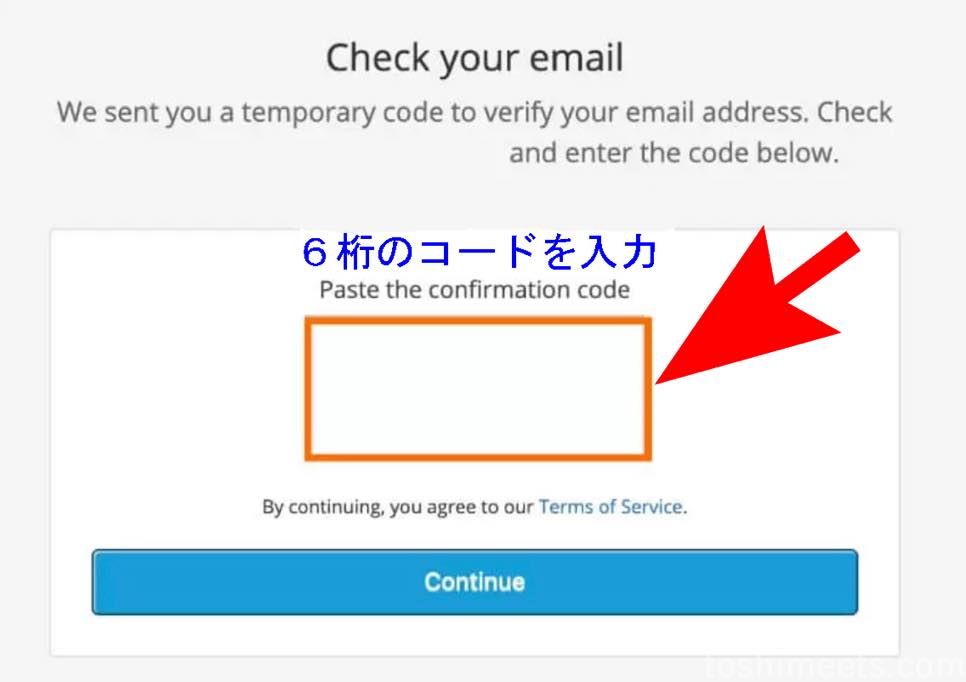
「continue with personal subscription」をクリックすると以下のメッセージがEメールに届きます。


「Your email verification code is:」の下にある6桁の数字を入れます。

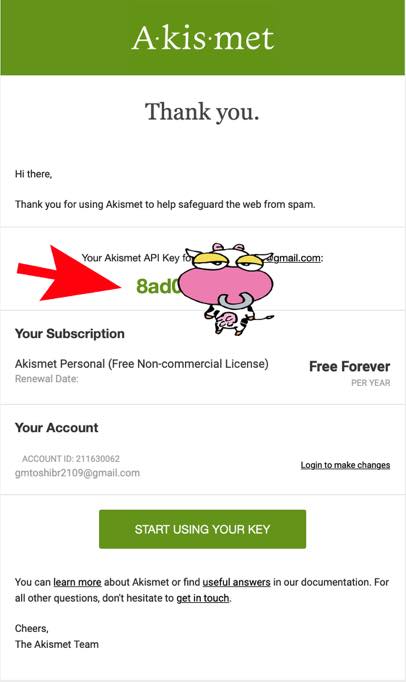
メールに「APIキー」がEメールで送られてきますので、メモしておきます。
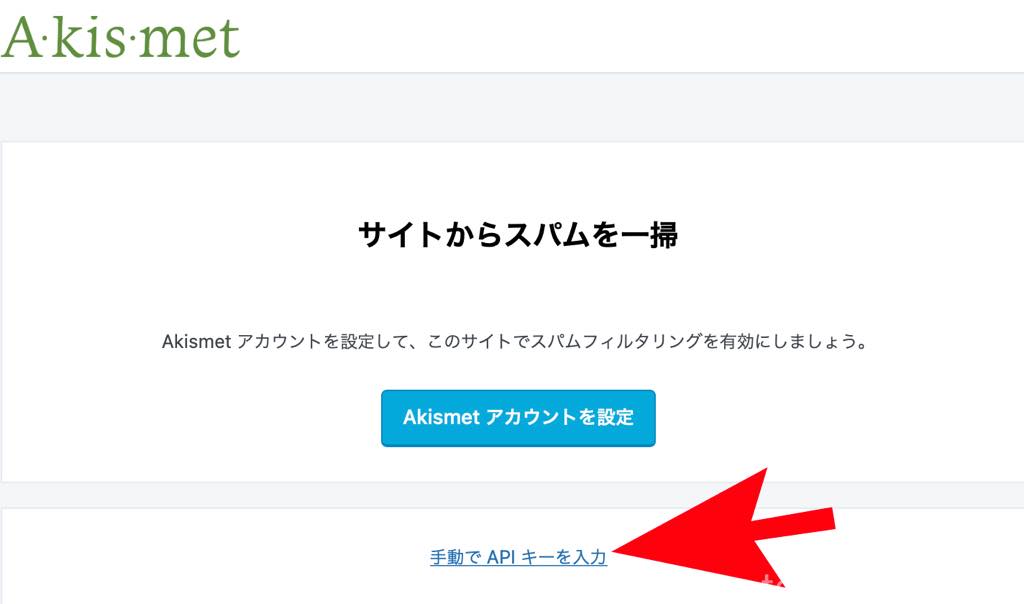
4-4API キーの登録

手動でAPIキーを入力をクリックします。

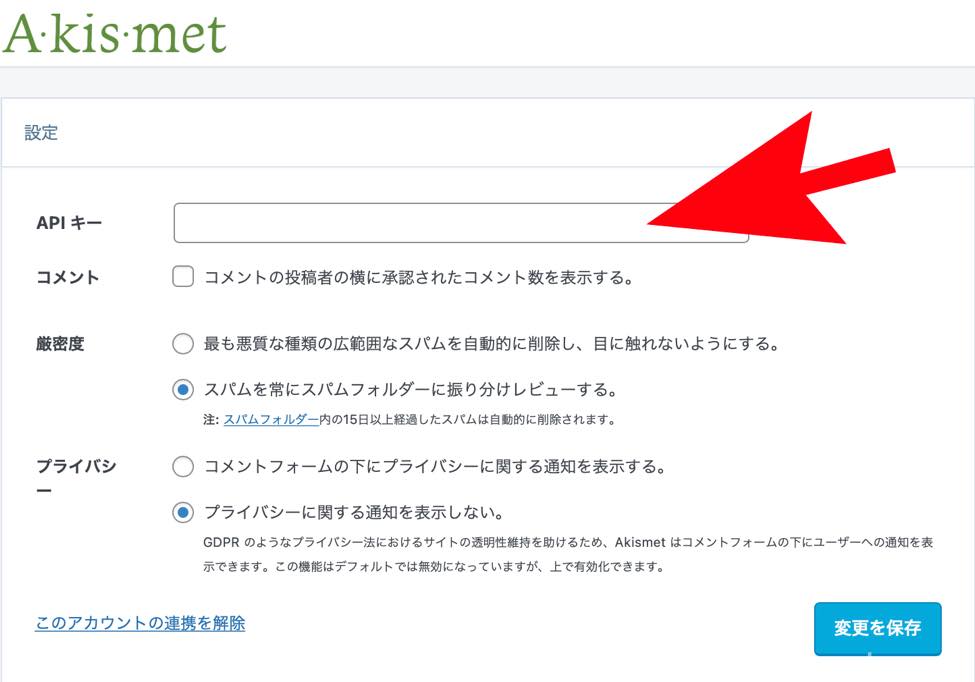
取得したAPIキーをAPIキーに登録します。

以上のような「ステータス有効」画面が表示されれば、Akismet設定が完了です。
4-5.table of contents plusのインストール方法

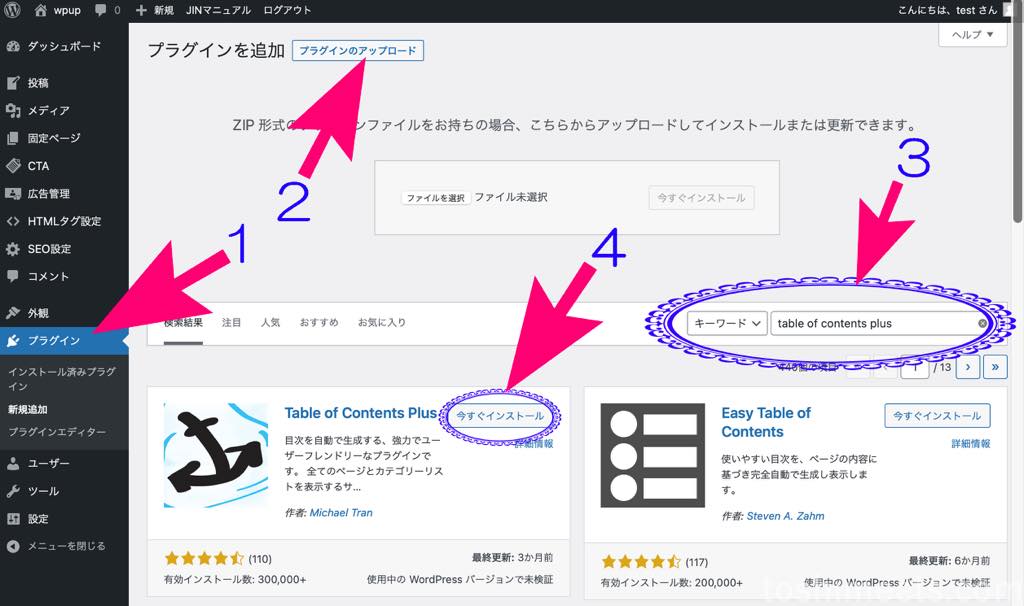
1.プラグインをクリック
2.プラグインのアップロードをクリック
3.キーワード蘭に、「table of contents plus」と入力
4.「table of contents plus」が見つかったら、「今すぐインストール」をクリック

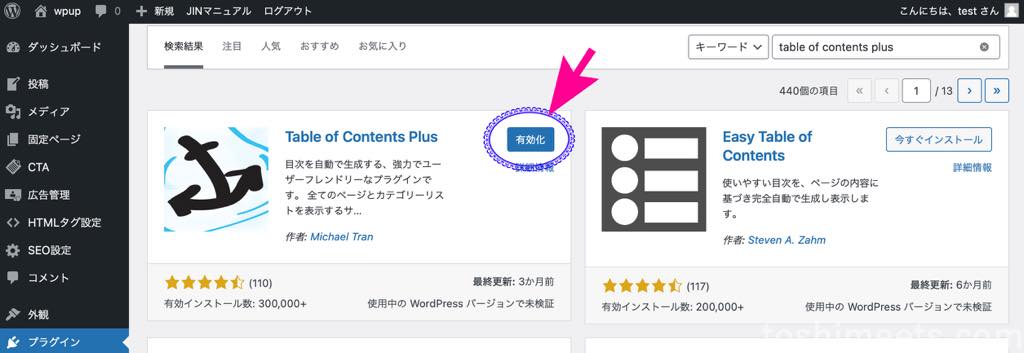
しばらく待って、「有効化」に代わったら「有効化」をクリックします。
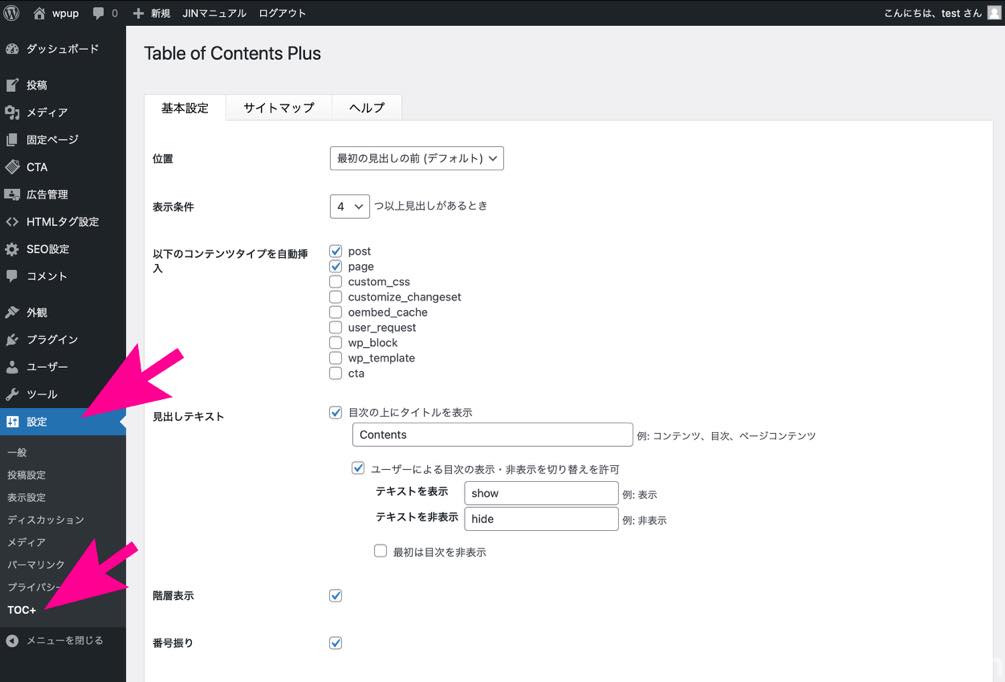
4-6.table of contents plusの設定
設定がわかりにくく、設定の下の方の「TOC+」より設定します。

基本設定は、写真の通りチェックボックス欄にクリックします。
後の設定は、デフォルトのままでOKです。
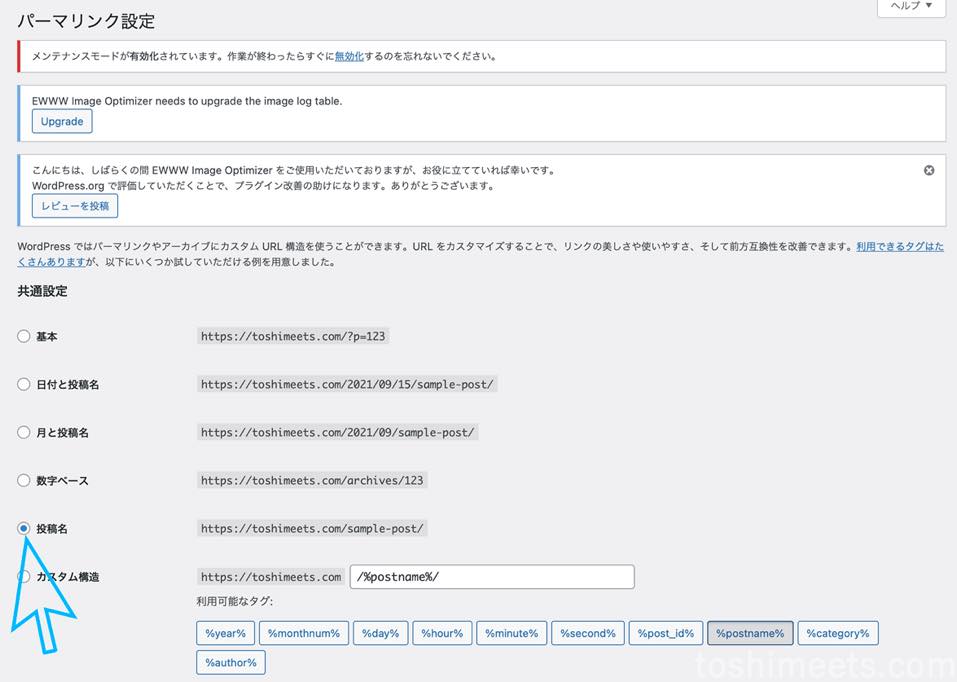
パーマリンクの設定

初期設定のパーマリンクは「日付(投稿日)と記事タイトル(投稿名)」になっており最適化されてないため、投稿名にチェックを入れます。
尚、設定後は変更しないようにしましょう。
・その理由は、Webページからのリンクが切れること
・ドメインのSEO評価がなくなること
が挙げられます。
まとめ
お疲れさまでした。
これを基本に、ブログを作成しました。
プラグインを入れると、想定外の動作というか表示になる場合がありますので、表示にエラーが出た場合には直前に入れたプラグインを削除する等の処置を行ってください。
それでも直らない場合は、設定の勘違いとかが結構ありますので、慎重に設定を行うことをお勧めします。
「Gutenberg」のプラグインは、操作が大幅に変わりますので、慣れないうちは「Classic Editor」に戻して再設定することも必要かも知れません。
この記事を最後までお読みいただきましてありがとうございました。